We all love bells and whistles, and wouldn’t we all love an extravagantly gorgeous and creative hero video at the top of our destination marketing organization’s homepage?
Resist the temptation to complicate your hero video, advises Travis Yewell, Simpleview’s design director, who created a shortlist of criteria for what makes for the best hero video to reside at the top of your DMO homepage. According to Yewell, the most effective hero videos:
- Build trust
- Provide context
- Are short
- Inspire viewers to take action
Let’s review each of the criteria in detail.
Hero Videos Should Build Trust
“When done correctly, video can be very cinematic. We want our websites to build trust, and that’s an instant thing,” said Yewell. “It can be really great for capturing a mood and capturing an audience.”
Visit Jamaica is an example of a homepage video that is both cinematic and fosters the sense that you’re in good hands. The website appears professional, and it’s clear there’s thought and effort behind it. The video footage alternates between sweeping island views and tight closeups of textures and facial expressions. The colors are vibrant and reflect the richness found on the island.

Click on the above image to view the actual hero video.
Jamaica’s video does not try to keep the viewer at the top of the homepage. A short video is all that’s needed to convince viewers to scroll and learn more about the destination.
Hero Videos Should Provide Context
Not all DMO website visitors typed in a URL to land there; many arrive organically without any forethought. It can be jarring if a video just starts playing with no context.
“If all we have is a navigation bar and an auto-playing video, we haven’t provided context to our user,” said Yewell. “When I just see a hero video without any text, I’m waiting to see if the page is done loading. I don’t know what the video is about. If there’s no context to the video, I’m going to scroll right past it.”
You instantly understand what you’re watching and why with a good hero video. Yewell says the text should be present at all times, not introduced partway through the video, in order to:
- Serve as a welcome mat
- Give a sense of place
- Signal to viewers that the page is fully loaded, which helps reduce bounce rates
The hero video for Blackstone Valley is an example of a homepage that provides immediate context. The declaration, “Come for our Food, Stay for Our Story,” assures website visitors that they’re in the right place if they’re looking for a destination rich in experiences. The video also validates the headline by offering footage that alternates between drone shots of the area, people at play, and cuisine offerings.
Click on the above image to view the actual hero video.
Tip: the text should not be embedded into the video because if it’s ever cropped, it will be chopped and look amateurish. Instead, the text should be a layer within the collection.
Hero Videos Should Be Short — Fifteen Seconds Is Often Plenty
The length of your video speaks to its purpose and usability. You only have website visitors’ attention for a limited period — do you really want them hanging out on the top third of your homepage for two minutes? That’s if you can manage to hook them for that long, which Yewell says isn’t likely, anyway.
“If the hero video does its job well, people aren’t going to be at the top of the page for more than a couple of seconds,” he said. “Especially on mobile, people don’t stay at the top of the page for longer than three to five seconds.”
The upper end that Yewell recommends is 30 seconds of looped video.
“We want people in the content. We want them clicking around,” he said. “A 15-second loop done well should build the trust needed and captivate the viewer, so find the shots that take the user’s breath away. You can stop them in their tracks, build that trust, and inspire us to scroll. If a hero video does its job, I’m no longer looking at the hero video.”
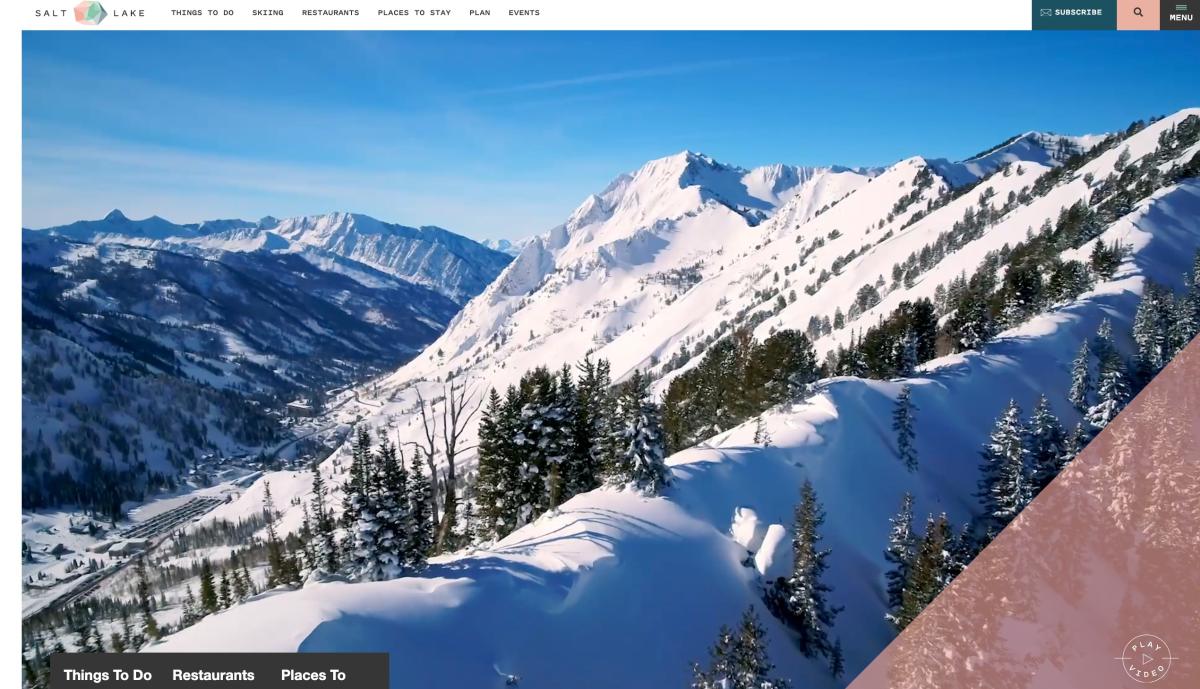
A case in point is Salt Lake City’s hero video that showcases only three breath-taking scenes in its footage. In the span of just 10 seconds, viewers see the beauty of the outdoors with snow-covered mountains, juxtaposed with a vibrant, built-up downtown. This dichotomy is later explained in the paragraph below as “ A modern city with every urban amenity set minutes away from spectacular mountains.”
Click on the above image to view the actual hero video.
Site speed is also important because a fast site speed results in a better user experience. Users stay on a site longer, convert faster, and bounce less; a slow site speed affects search rankings, and longer videos take longer to load.
For those DMOs that have invested in longer videos, Yewell recommends that you indeed feature it on the homepage — just not in that top hero spot. You could create a 15-second looped video with text over the top for context and add a call to action to view the longer video, such as, “If you’d love to learn more about {destination}, click here.”
Then the choice is left to the user, who can enjoy it with volume if they so choose. Meanwhile, the site speed of your website doesn’t suffer, and you better serve the true purpose of hero videos: to inspire trust and encourage viewers to scroll to more content.
Hero Videos Should Inspire Viewers To Take Action
If you succeed in keeping viewers engaged with the hero video, it comes at the expense of them booking lodging, choosing itineraries, and checking the events calendar. Using the welcome mat analogy again, you wouldn’t keep your guests standing at the entryway. “Come in, come in!” you’d say because that’s where the real fun starts.
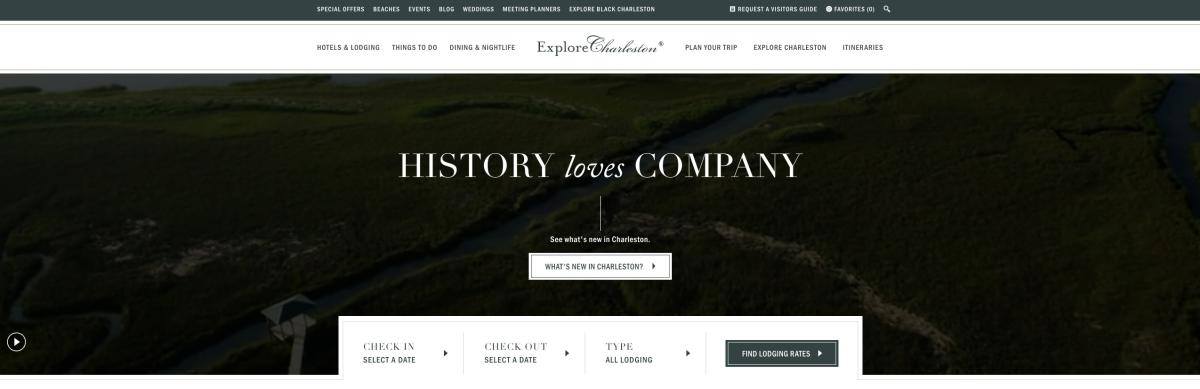
The hero video for Explore Charleston provides context and inspiration for users when they first land on the page. It sets a tone with its “History Loves Company” tagline. But even more so, with the hero taking up prime real estate on the top of the homepage, you want to use it as an opportunity to drive users to take action. Charleston invites you to “See Charleston through the eyes of people who love to call our city home” and places a large button to drive the users to an interior page to learn more. Adding a prominent call to action lets the user know what’s important and relevant and immediately directs them deeper into the site.
Click on the above image to view the actual hero video.
Taking action also doesn't have to mean clicking on a button in the hero. Inspiring users to scroll past the hero video and engage with other content on the homepage is most definitely a win. There are a couple UX best practices to keep in mind that encourage users to scroll.
- Make sure the hero video doesn't take up the full height of the browser. According to research conducted by the Nielsen Norman Group, when the hero extends to or past the “fold” — i.e., the height of the initial browser viewport — it creates a false floor. This creates the illusion that the video is the only thing on the page and so the user does not scroll to discover any more content. To avoid this, make sure content below the hero can be seen above the fold to encourage users to scroll.
- Include an obvious scroll signifier. If the brand personality or visual strategy does call for a large, full viewport hero video, be sure to include a UI element such as an arrow that signifies to the user to scroll down to see more content. Ensure it is a strong indicator with enough contrast to be seen against the video in the background.
Following these hero video tips will leave viewers inspired to stay on the website, engage with your content, and experience your destination first-hand.
Give your destination the website it deserves.
More than 400 million people touch, click, swipe, and scroll their way through websites designed by Simpleview every year. Let’s design yours, together.
Schedule a demo