Not to be too up “font ”… but we're just your “type!”
Did our flirty pun get your attention? Good. Now, let’s talk about design.
There’s no hiding it: design is powerful. For destination marketing organizations (DMOs), a website is the representation of the destination — a bad website design is like putting up a sign in the airport that says, “Don’t waste your time here.”
One of the most compelling reasons why your website needs an attractive, cohesive design is because aesthetics have the power to influence peoples’ choices. We’re all guilty of picking or preferring one thing over another because of the way it looks. Whether it be apps you downloaded, places you chose to shop or eat at, or destinations you visit, design likely influenced your choice, one way or another.
Here are some other reasons why your DMO should devote itself to delivering good design:
- Great design can inspire
- Website design influences if a visitor stays on your site and whether they’ll return to it
- Design tells users what's important by guiding them to make choices to click to convert
- Your destination might be drop-dead-gorgeous, but your website design can influence whether or not travelers decide to see it in person
If this sounds a little daunting, don't fret. Here are some tips from Art Director Andrea Martinez and Senior Art Director Eva Orduño on how to pack a powerful punch into your website design (in a good way).
Design Strategy
Like many things in life, website design should start with a strategy. Implementing a design strategy is crucial to your website's success because so many small details can influence whether a site visitor will return to your website.
Good news is waiting for you in Simpleview CMS. With CMS Collections, you can put together collections of the following elements to come up with a design strategy to help improve conversions on your website:
- Color palette
- Typography
- Quality photography
- Trustworthy messages that portray your DMO in a good light
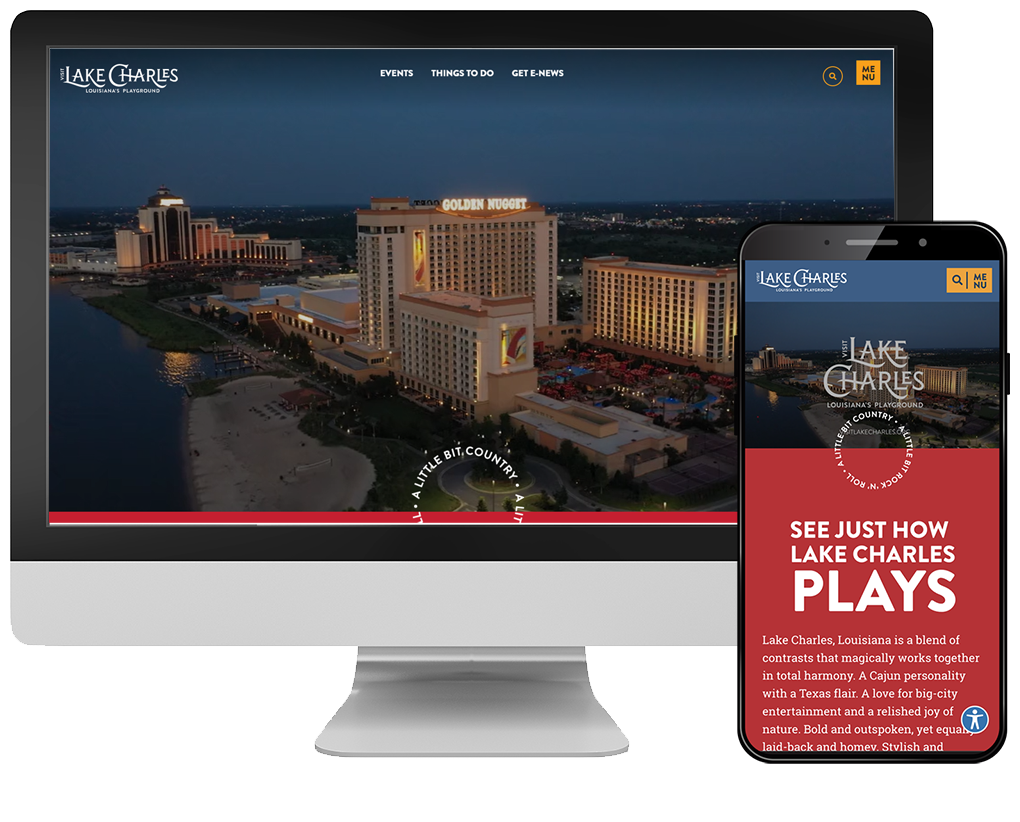
Example from Visit Lake Charles
Goal: make the site navigation mobile-friendly
Result: different versions for mobile and desktop to ensure both types of users get the best experience possible

User Experience & Interface
In design strategy, user experience (UX) should always be top of mind. UX encompasses all aspects of a person's interaction with a company, its products, and services. UX directly connects to User Interface (UI), which is the aesthetics of the website and how the design elements are brought together with a certain goal and overall usability.
Users decide in .05 seconds whether or not they like a website's design. So, you have .05 seconds to get their attention and keep them from leaving. First impressions are crucial.
Usability is how easy the website is to use, so ask yourself these questions: how quickly can a user perform a task? If they make any mistakes, how fast can they recover? How pleasant is it to interact with the website? If the website is hard to use or they can't find content quickly, they're going to leave.
Increased usability and high-quality UI keep users engaged on websites and inspire them to stay awhile or even return. For you, this means increased time on page, lower bounce rates, and increased click-throughs and conversions for KPIs.
Simpleview CMS users can use CMS Collections as design building blocks and tools to build pages that create a great user experience.
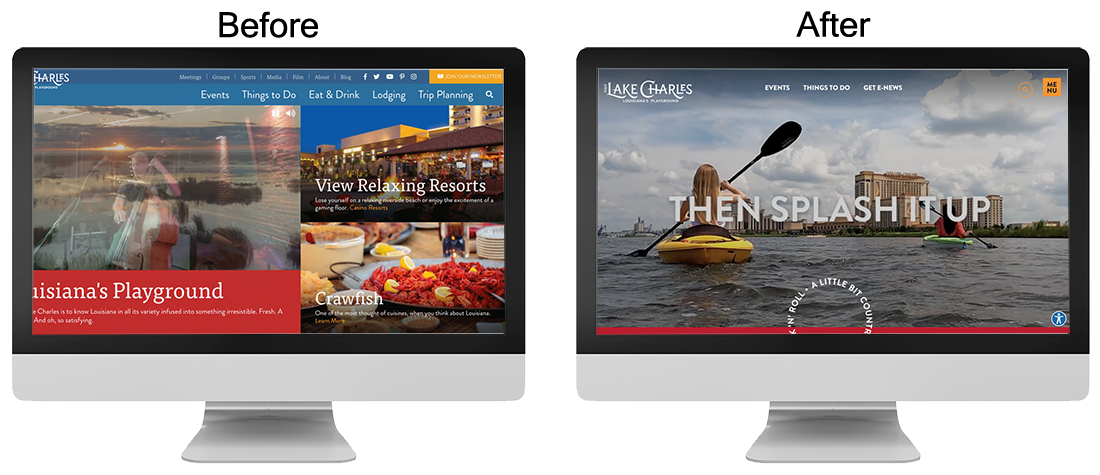
Example from Visit Lake Charles
Goal: simplify the message of the hero image so it showcases the destination's personality in an eye-catching way
Result: the previous hero image, which was split into three sections, was transformed into a video and circle graphic with the message in the text overlay

The Hierarchy
Another important part of the design process is creating a hierarchy. Having a good user experience means being able to funnel important parts of the page specifically. This is very helpful for a user, especially if they've never visited your site before because it helps them prioritize what they are trying to accomplish on the page.
For DMOs, every landing page has its importance, ultimately leading to the goal of increased KPIs to measure success. In addition to measuring success, we also have to remember the layering a good user experience so they will be able to engage with your page. By having a content hierarchy or creating a hierarchy on your pages, you'll be able to guide users through the funnel of your website content.
There are a few ways that CMS Collections can help create a hierarchy on your pages. It starts with:
- Defining the goal of the page — to create a hierarchy, you must be able to define the main goal of the page, why it's important, and why the content on the page is relevant
- Delivering goal-oriented content — organize your design elements according to your content, thus adding to the hierarchy
- Establishing a typographic hierarchy — about 9% of website users scan text versus reading word for word, so your site needs to intentionally style typography through size, weight, and color to communicate the importance of the content to users
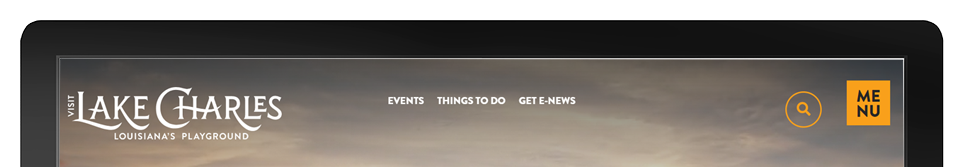
Example from Visit Lake Charles
Goal: encourage users to sign up for the newsletter
Result: highlighted the newsletter sign-up on the navigation

… Now What?
You must be wondering, “Where do I start?” Contact your Customer Experience (CX) representative to help you open a support ticket or a work order for our design department to help you out.